*この記事は、一部プロモーションが含まれています。
THE THOR(ザ・トール)でお問い合わせフォームページを作る方法
どうも。俺のSEO対策、管理人のスズキです。
この記事では、WordPressテーマ『THE THOR(ザ・トール)』でお問い合わせフォームを作る方法について解説します。
当サイト経由のTHE THOR購入者限定で特典をお付けできる事になりました。20名限定の特典なので、お早めにご検討ください。
11月21日更新:特典配布は残り2名になりました。
THE THOR(ザ・トール)でお問い合わせフォームを作る手順
では、コンタクトフォームを作る手順を解説します。
3分もあれば簡単に作れるので、手を動かしながら確認してくださいね。
Step1:WordPressで新しく「固定ページ」を作る

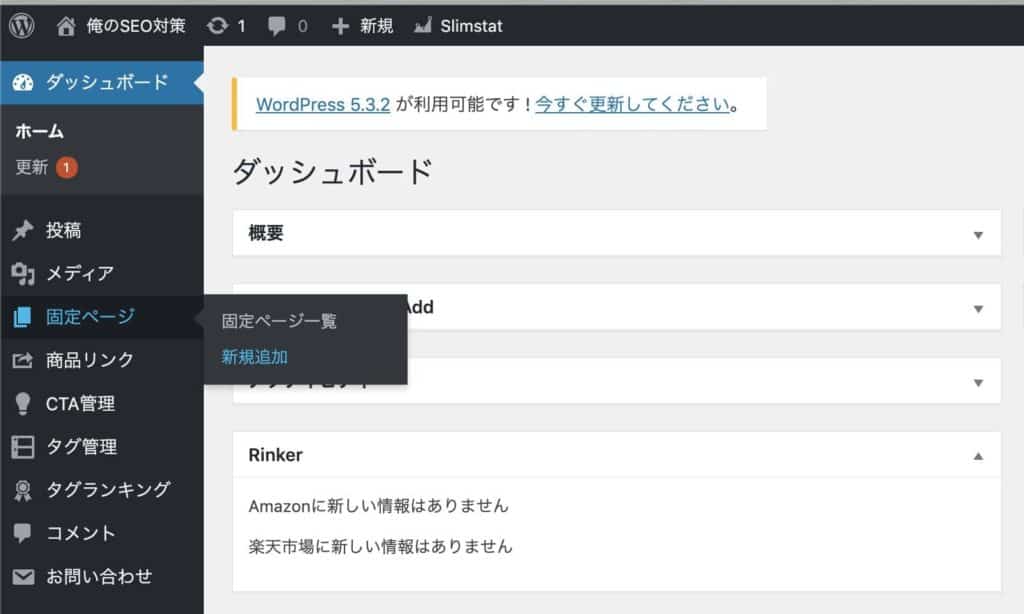
まずは、WordPressの管理画面の左メニューから「固定ページ」上にマウスをドラッグして下さい。
すると、「新規追加」というタブが出てくるので、それをクリックしましょう。
Step2:タイトル・パーマリンクなどを設定する

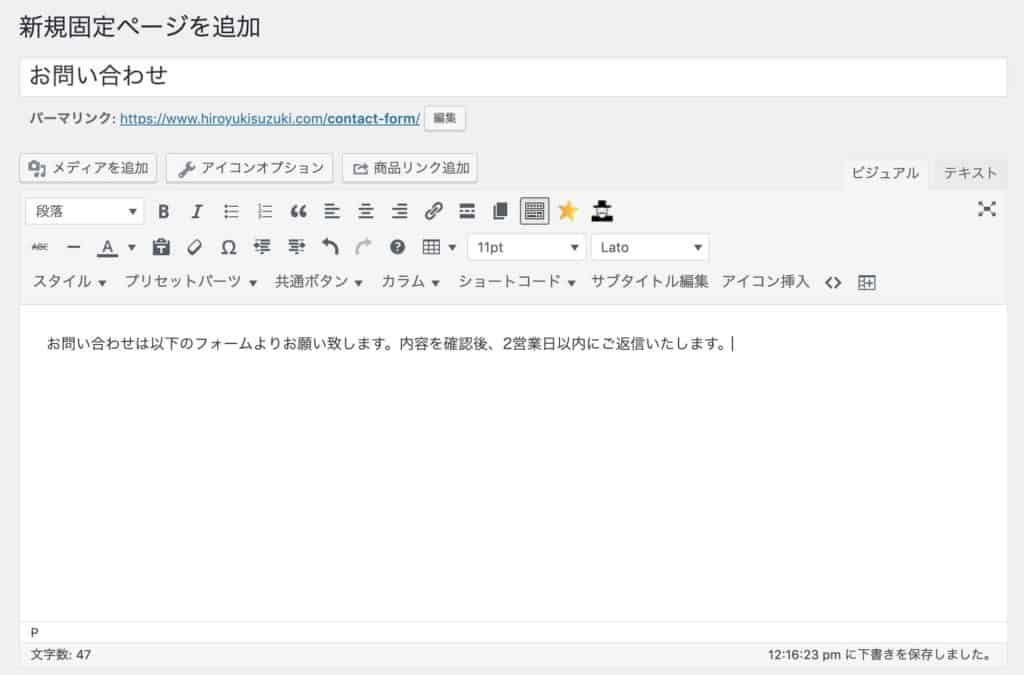
新規の固定ページが出てきたらページタイトルとパーマリンクを好きなものに設定しましょう。
一般的にはページタイトルは「お問い合わせ」、パーマリンクは「https://www.hiroyukisuzuki.com/contact」で大丈夫です。もちろん、それ以外の文字列でもOKですよ。
記事本文エリア冒頭には、「お問い合わせは以下のフォームよりお願い致します。内容を確認後、2営業日以内にご返信いたします。」のような文章を入れておくとベターです。
細かいところは、お好きな内容に修正してください。
Step3:管理画面右側のページ属性→テンプレート→お問い合わせTPLを選択する

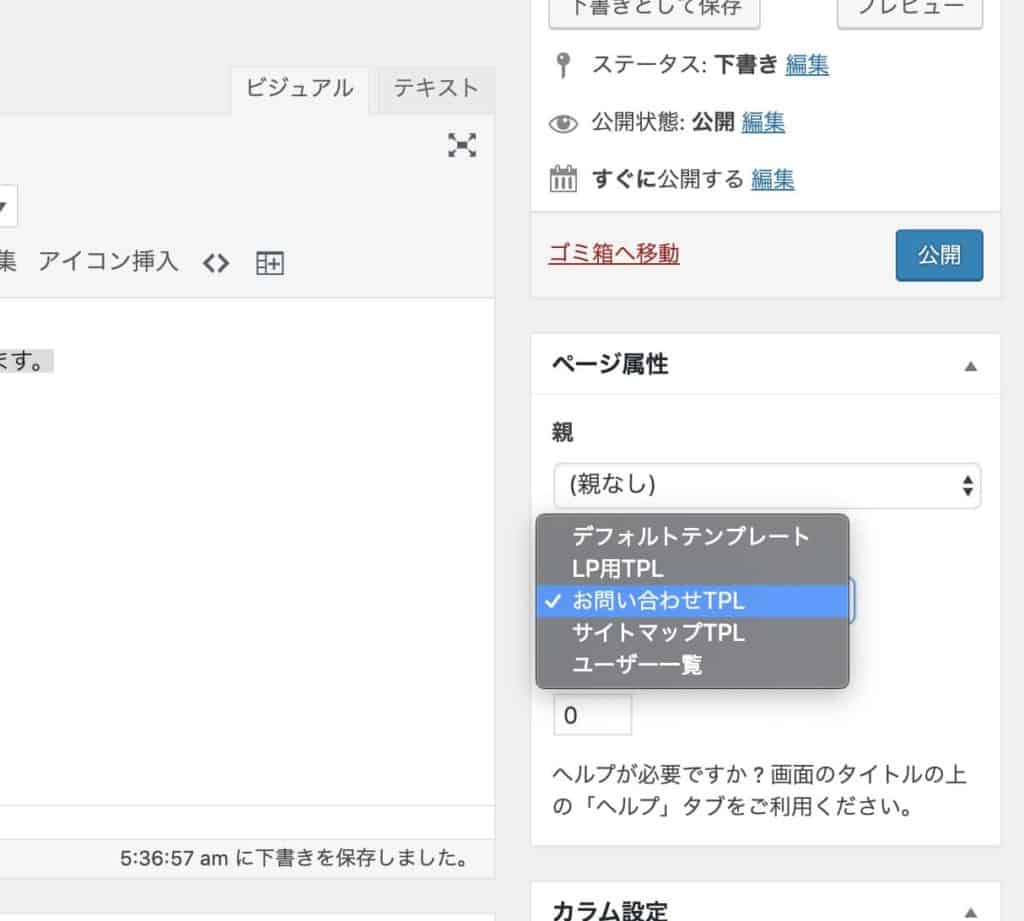
先ほどの固定ページの右側エリアには、「ページ属性」というエリアがあるかと思います。
そのページ属性の中からテンプレートをクリック。すると「お問い合わせTPL」という項目が出てくるので、それを選択してください。
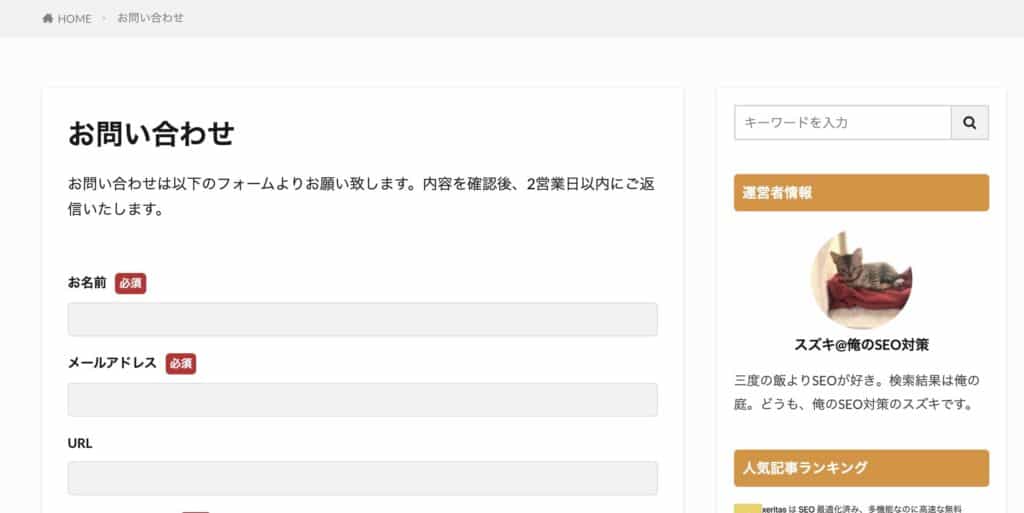
Step4:プレビュー(確認)してみる

無事にお問い合わせフォームが設定できているか確認しましょう。
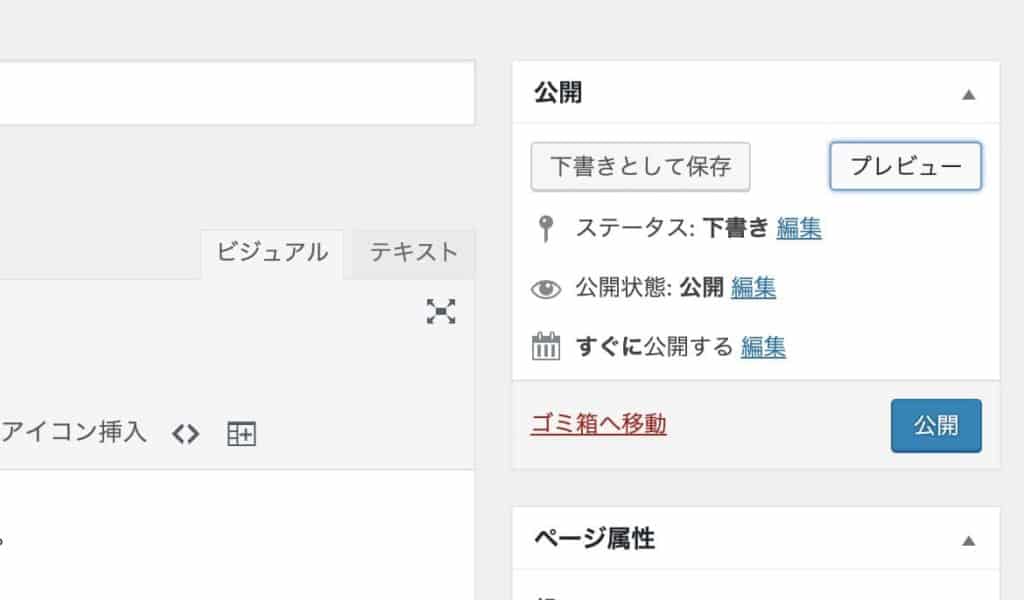
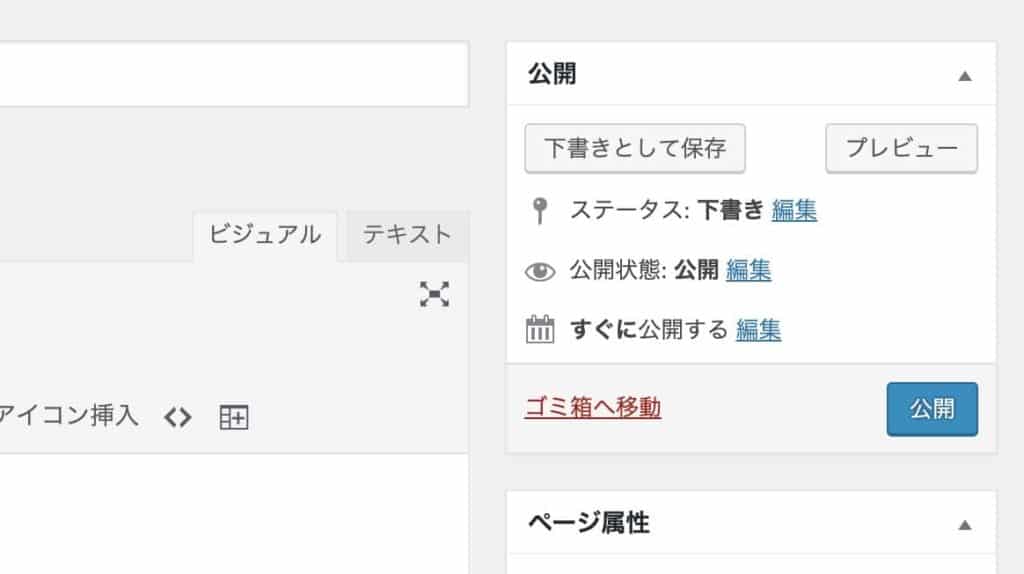
固定ページ右上の「公開」エリアに「プレビュー」というボタンがありますので、それをクリックしてみてください。
すると、以下の画像のような画面が新しいタブで出てきます。

もし、お問い合わせフォームが出ていない場合は、ここまでの流れのどこかにミスがあるので、もう一度最初から確認してみてください。
Step5:公開ボタンを押す

プレビューに問題がなければ、「プレビュー」ボタンの下にある青い「公開」ボタンを押しましょう。
すると、サイト訪問者もお問い合わせページを見れるようになります。
まとめ
ここまでWordPressテーマ「THE THOR」のお問い合わせフォーム機能を使って、お問い合わせページを作る流れを解説しました。
記事が参考になれば幸いです。それでは今日はこの辺で。
当サイト経由のTHE THOR購入者限定で特典をお付けできる事になりました。20名限定の特典なので、お早めにご検討ください。
11月21日更新:特典配布は残り2名になりました。